Maintenant que l'on a vu comment installer Drupal 8, nous vous présentons notre tutoriel qui aborde les bases du développement d’un thème sur Drupal 8 “from scratch”. Adressé à des débutants dans ce domaine, ce tutoriel n’a pas pour objectif d’expliquer dans les moindres détails la création d’un thème sur Drupal. Il regroupe les bonnes pratiques pour commencer sans difficulté le développement d’un thème sur Drupal 8. Néanmoins, si vous souhaitez avoir des informations complémentaires, n'hésitez pas à faire appel à notre agence Drupal. Un de nos experts saura vous accompagner au mieux, dans le développement de votre site Drupal.
Prérequis
Pour suivre ce tutoriel, certaines conditions sont nécessaires :
- Des connaissances de base du “back-office” de Drupal 8.
- Avoir une installation Drupal 8 fonctionnelle et bien configurée. (installer Drupal 8).
- Des connaissances de base en html, css et php.
Désactivation des caches pendant la phase de développement thème sur Drupal
Les caches ont pour but d’améliorer les performances d’un site, ils gardent en mémoire certaines informations pour qu’elles n’alourdissent pas le chargement des pages.
Drupal 8 a adopté ce mode de fonctionnement, cependant ce système est très handicapant pendant la phase de développement. Nous allons donc apprendre à le désactiver puis à le réactiver au besoin.
Dans le back-office
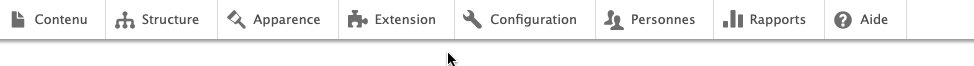
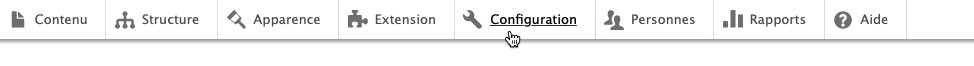
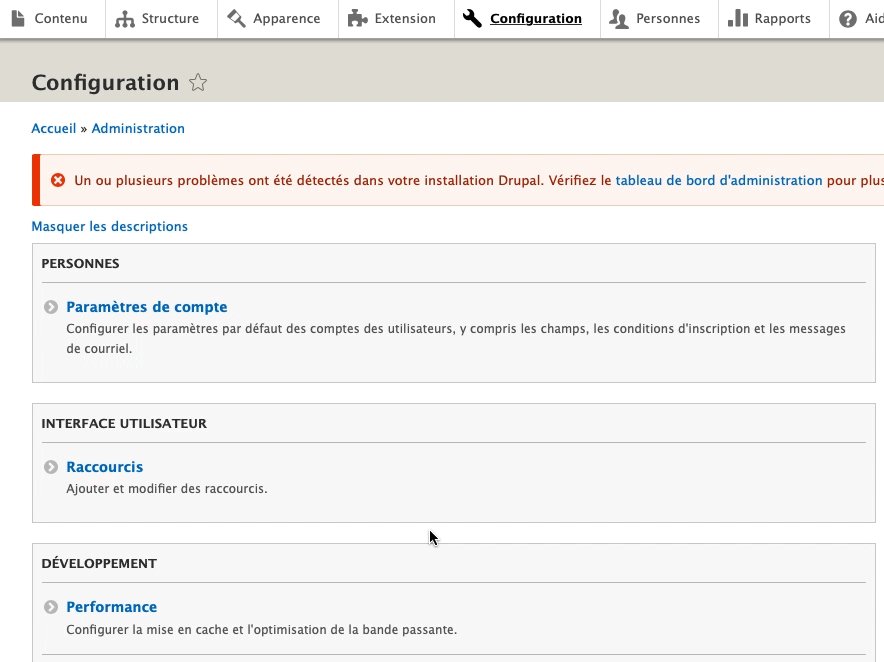
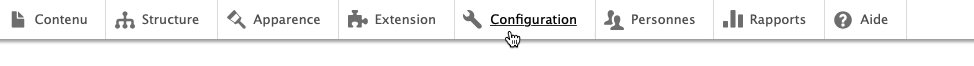
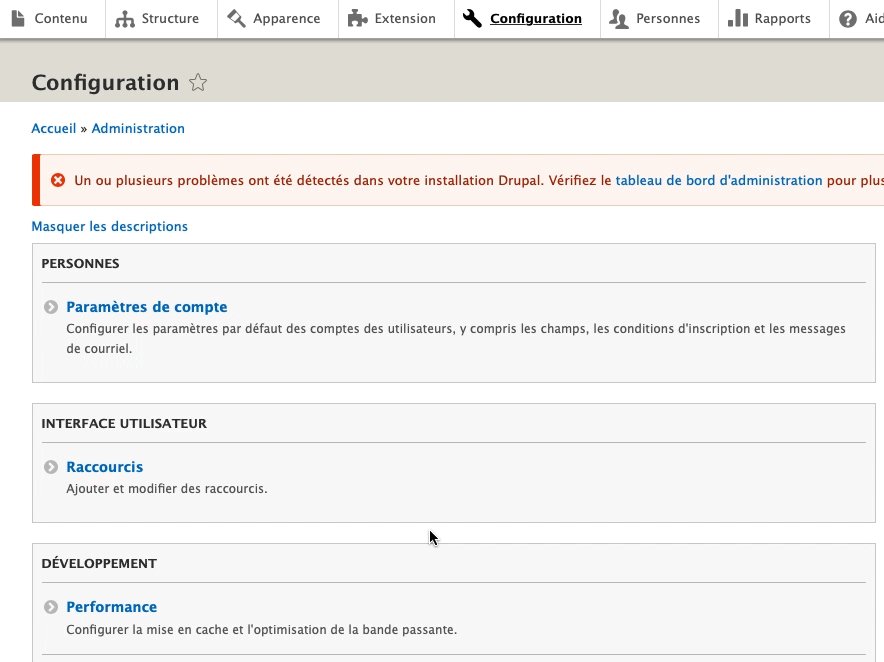
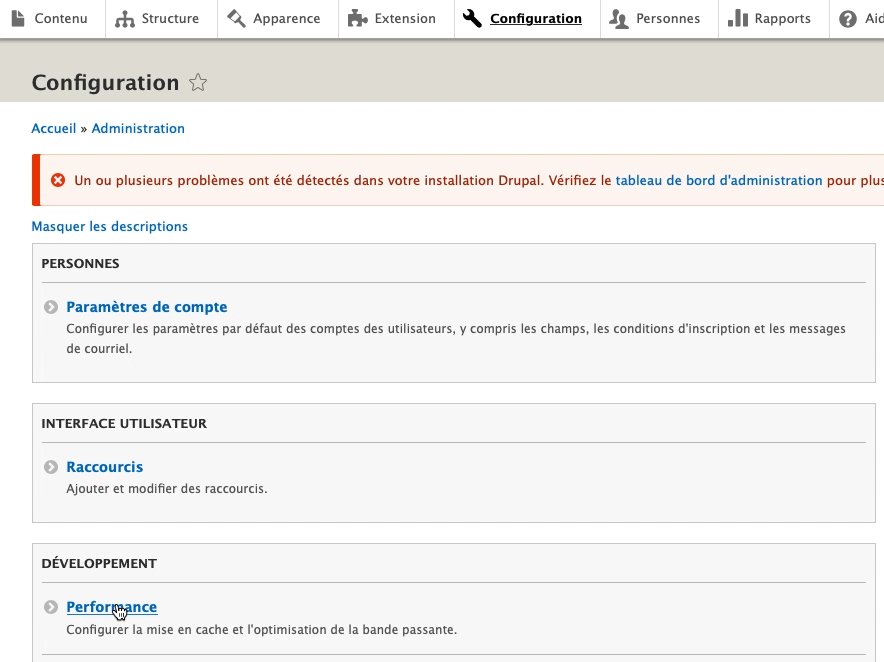
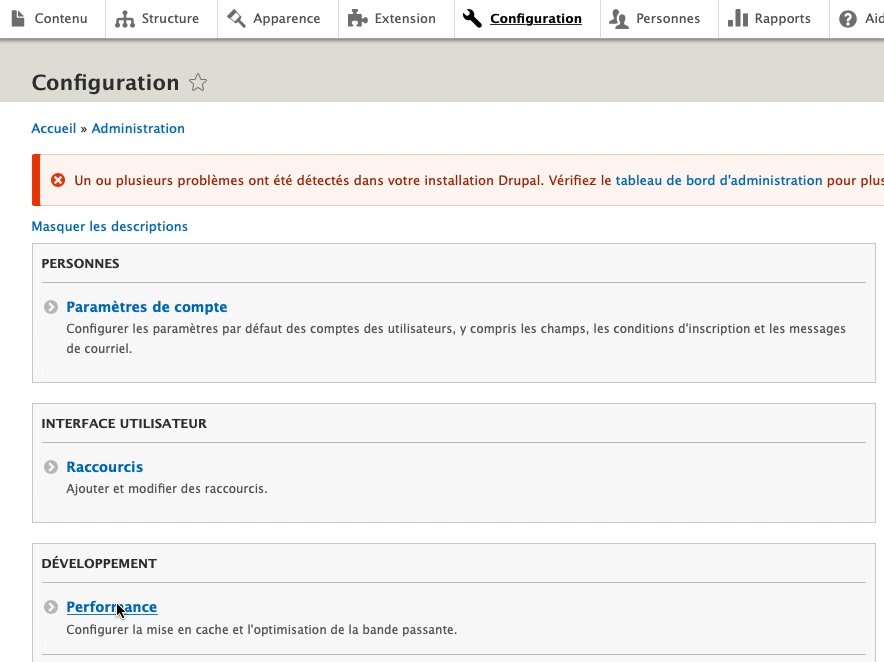
Aller dans configuration.
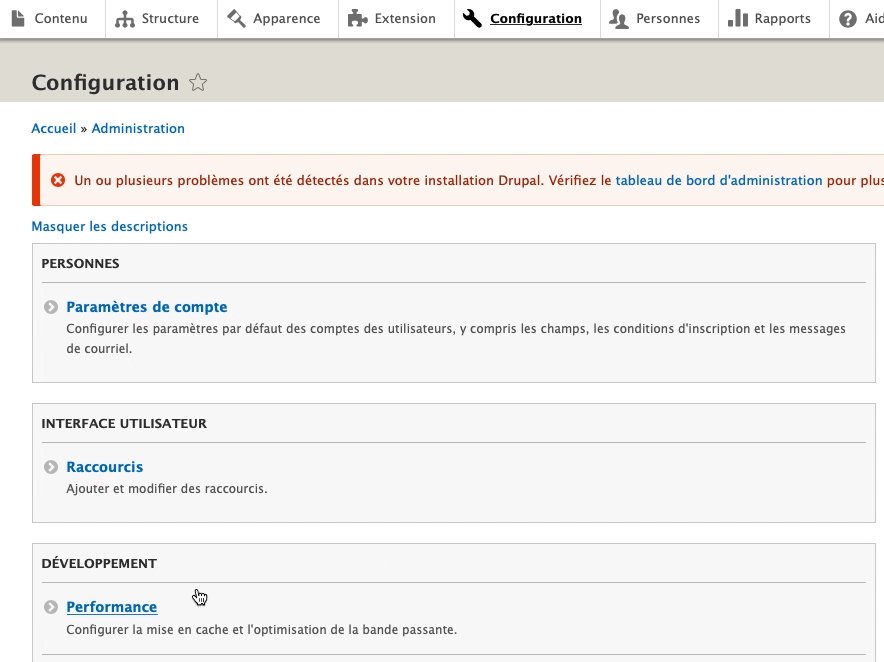
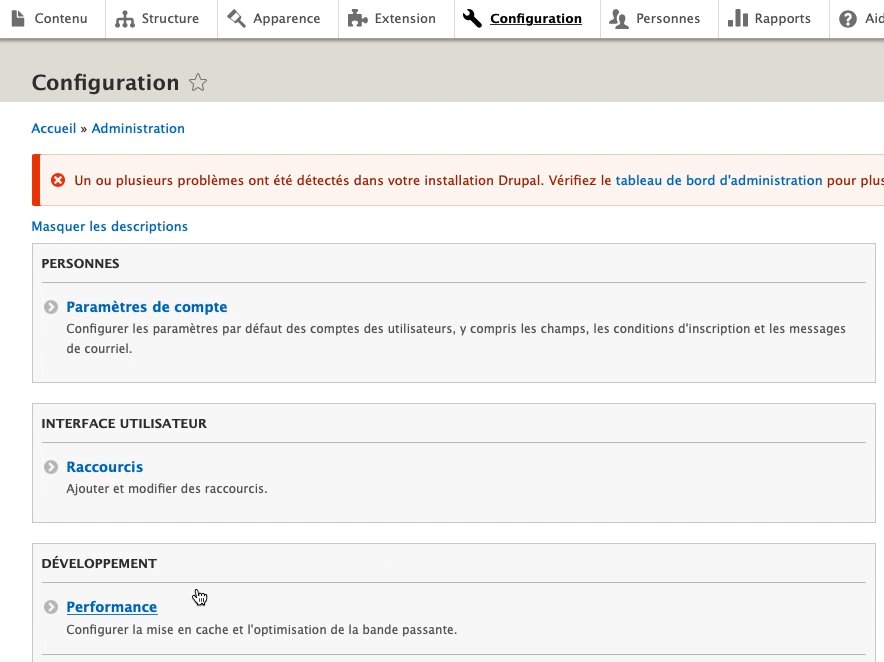
Puis performance.
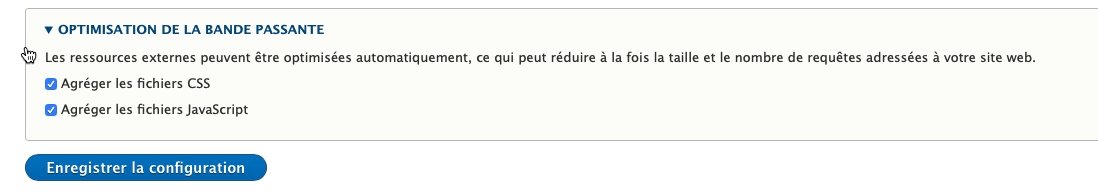
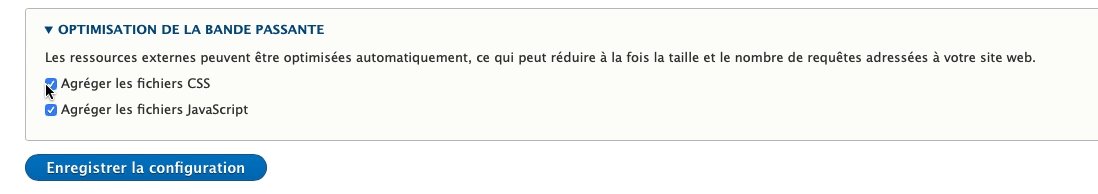
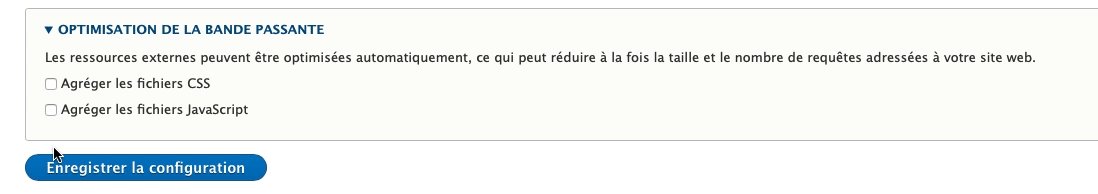
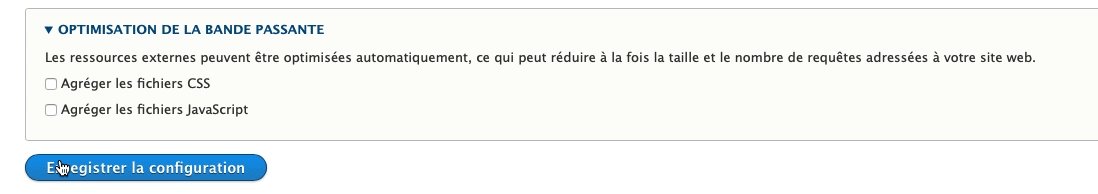
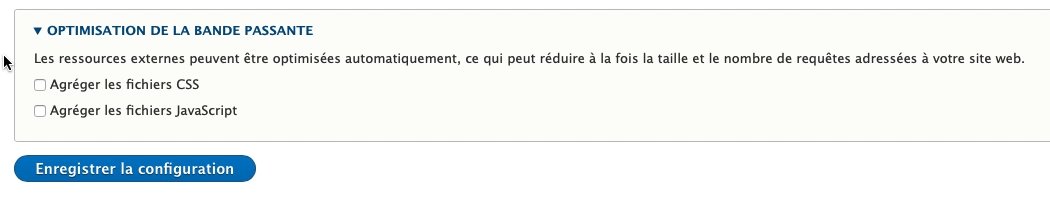
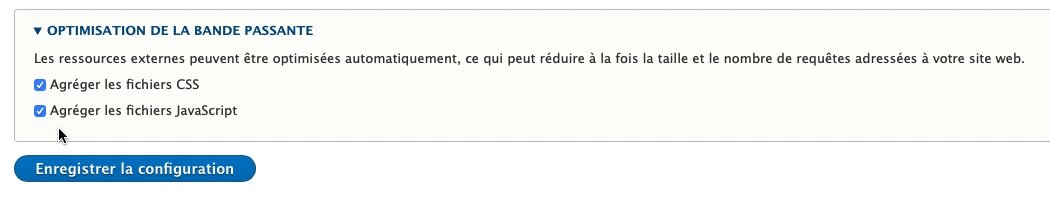
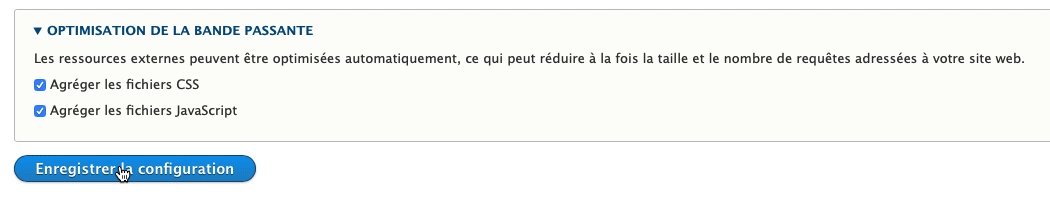
Dans cet onglet, décochez les deux cases en bas de page et enregistrez la configuration.
Création du fichier settings.local.php
Rendez-vous dans le répertoire “sites” et copiez le fichier “example.settings.local.php”, renommez cette copie en “settings.local.php” puis placez-le dans le dossier “default”.
Modification du fichier settings.php dans “sites/default”
Décommentez les lignes 769, 770 et 771.
Pour décommenter des lignes, il faut simplement enlever le dièse devant la ligne.
# if (file_exists($app_root . '/' . $site_path . '/settings.local.php')) {
# include $app_root . '/' . $site_path . '/settings.local.php';
# }Comme ceci :
if (file_exists($app_root . '/' . $site_path . '/settings.local.php')) {
include $app_root . '/' . $site_path . '/settings.local.php';
}Modification du fichier settings.local.php dans “sites/default”
Il faut ensuite vous assurer que la ligne ci-dessous :
$settings['container_yamls'][] = DRUPAL_ROOT . '/sites/development.services.yml'; est présente dans le fichier "settings.local.php" à la ligne 41.
Puis passez les lignes 54 et 55 de TRUE à FALSE :
$config['system.performance']['css']['preprocess'] = FALSE;
$config['system.performance']['js']['preprocess'] = FALSE;Ensuite décommentez les lignes 69 et 100.
Enfin si vous avez installé une version postérieure à Drupal 8.4 alors ajoutez cette ligne à la fin du fichier :
$settings['cache']['bins']['page'] = 'cache.backend.null';Modification du fichier development.services.yml dans “sites”
Dans le fichier "development.services.yml", ajoutez les lignes suivantes :
# Local development services.
#
# To activate this feature, follow the instructions at the top of the
# 'example.settings.local.php' file, which sits next to this file.
parameters:
http.response.debug_cacheability_headers: true
twig.config:
debug: true
auto_reload: true
cache: false
services:
cache.backend.null:
class: Drupal\Core\Cache\NullBackendFactoryReconstruire les caches
Pour que les modifications fonctionnent vous devez reconstruire les caches. Pour cela, dans votre navigateur, entrez l’adresse de votre site suivi de “/core/rebuilt.php”. Dans notre exemple “localhost/nouveautheme/core/rebuilt.php”.
Une fois toutes ces modifications apportées les caches devraient être enfin désactivés.
Rétablir les caches
Une fois que vous avez conclu la phase de développement, avant de mettre le site en production, nous voulons rétablir le système de cache.
Pour cela, ouvrez le fichier "settings.php" dans le dossier “sites/default” et commentez les lignes suivantes comme ceci :
# if (file_exists($app_root . '/' . $site_path . '/settings.local.php')) {
# include $app_root . '/' . $site_path . '/settings.local.php';
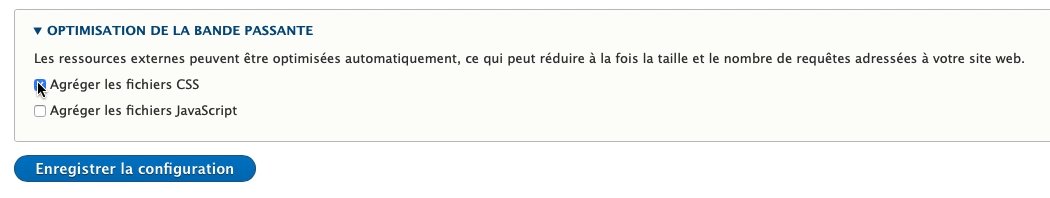
# }Puis cochez les deux cases dans performance.
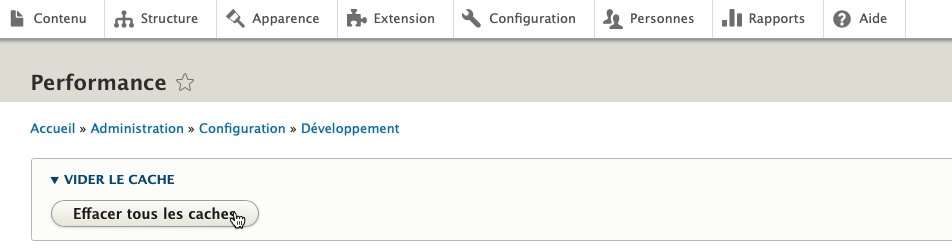
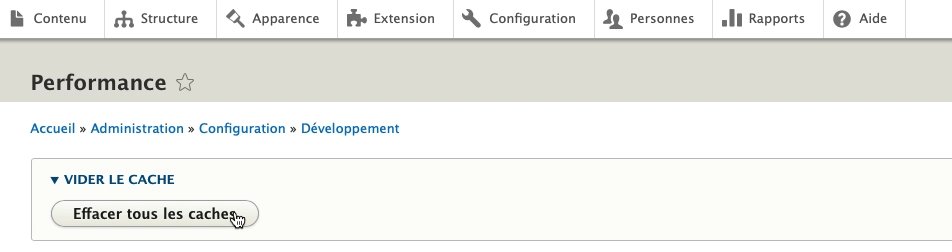
Et enfin effacez tous les caches pour remettre tout à zéro, en allant dans configuration.
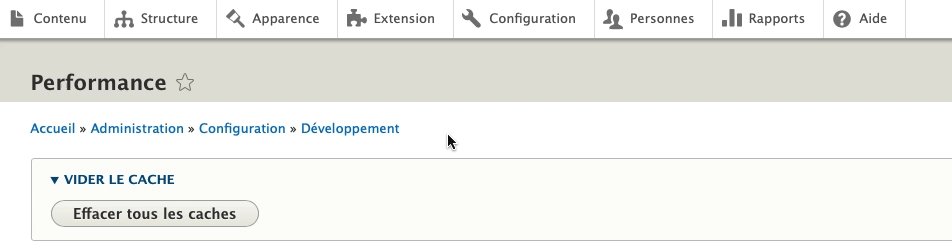
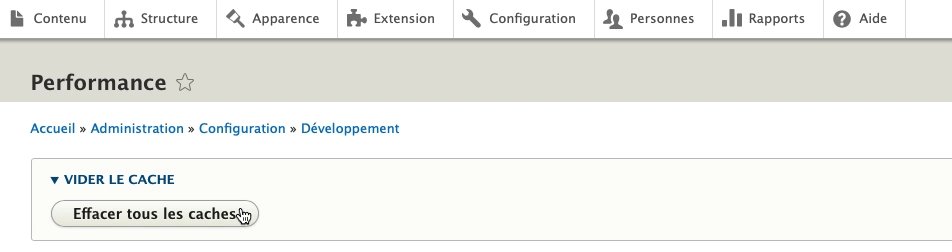
Puis cliquez sur performance.
Et videz les caches.
Ainsi le système de cache est réactivé.
Développement du thème sur Drupal
Création dossier du thème et fichier .info.yml
Premièrement vous devez vous rendre à la racine de votre site Drupal. Dans ce répertoire il y a un dossier “thème”. Dans celui-ci créez un dossier “custom”, ce dossier contiendra tous les thèmes que vous créerez. Dans “custom” vous allez créer un dossier, le nom de ce dossier doit être le nom de votre futur thème. Pour l’exemple nous l’appelerons “nouveautheme”. À l'intérieur, créez le fichier “nouveautheme.info.yml”.
Saisie des éléments descriptifs dans .info.yml
Dans le fichier “nouveautheme.info.yml” vous devez placer les éléments définissants votre thème sur Drupal. Il y a beaucoup d’éléments pour définir un thème, certains obligatoires d’autres optionnels, nous allons renseigner les éléments les plus intéressants :
name: nouveautheme
description: Theme test pour apprendre
core: 8.x
type: themeChaque élément est assez explicite et va servir à Drupal pour qu’il reconnaisse notre dossier comme un thème à part entière.
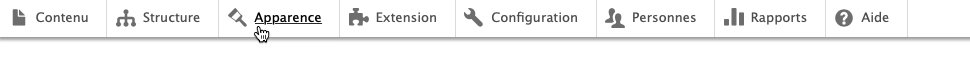
Aller dans le back office de Drupal, dans la catégorie apparence.
Vous verrez en bas de cette page une section “Thème désinstallé”. Dans cette liste il devrait y avoir votre thème, il suffit de cliquer sur “installer et définir par défaut”. C’est maintenant votre propre thème sur Drupal qui est installé.
Ajout des régions dans .info.yml
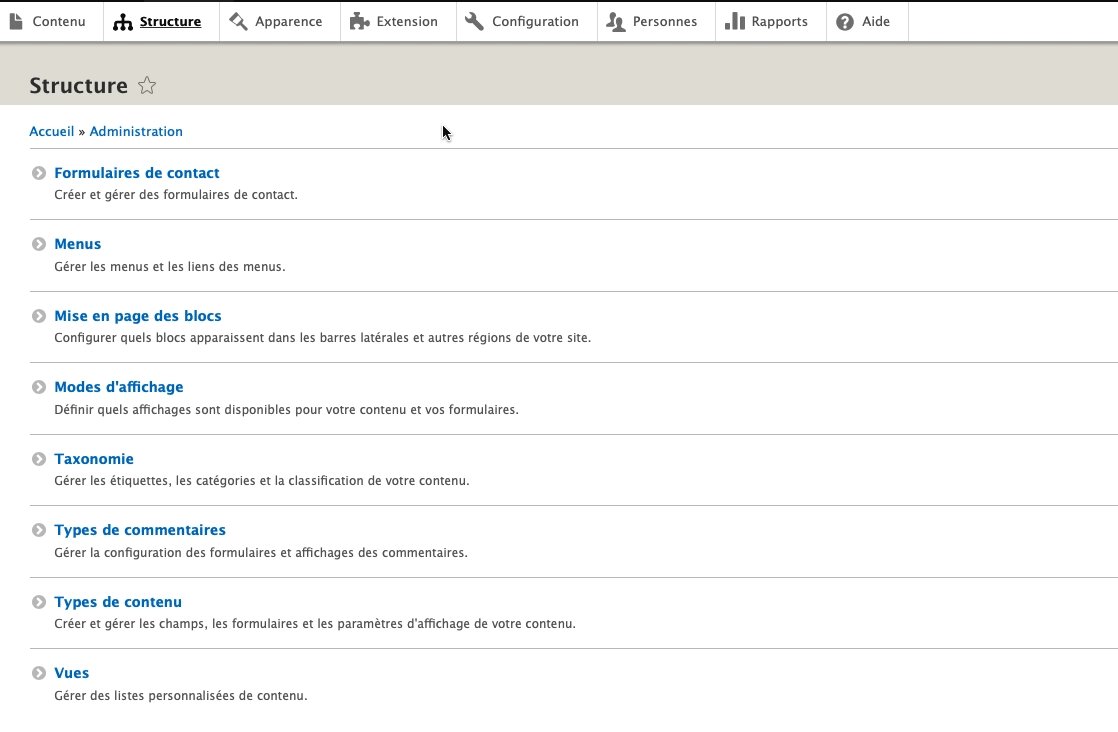
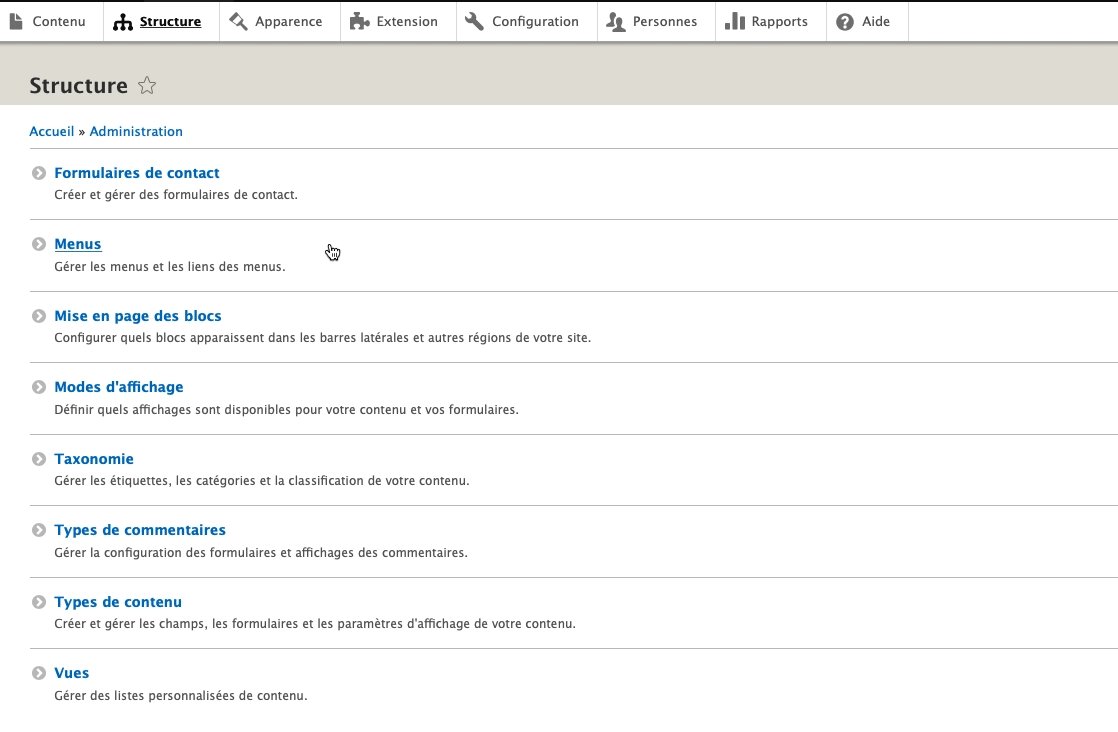
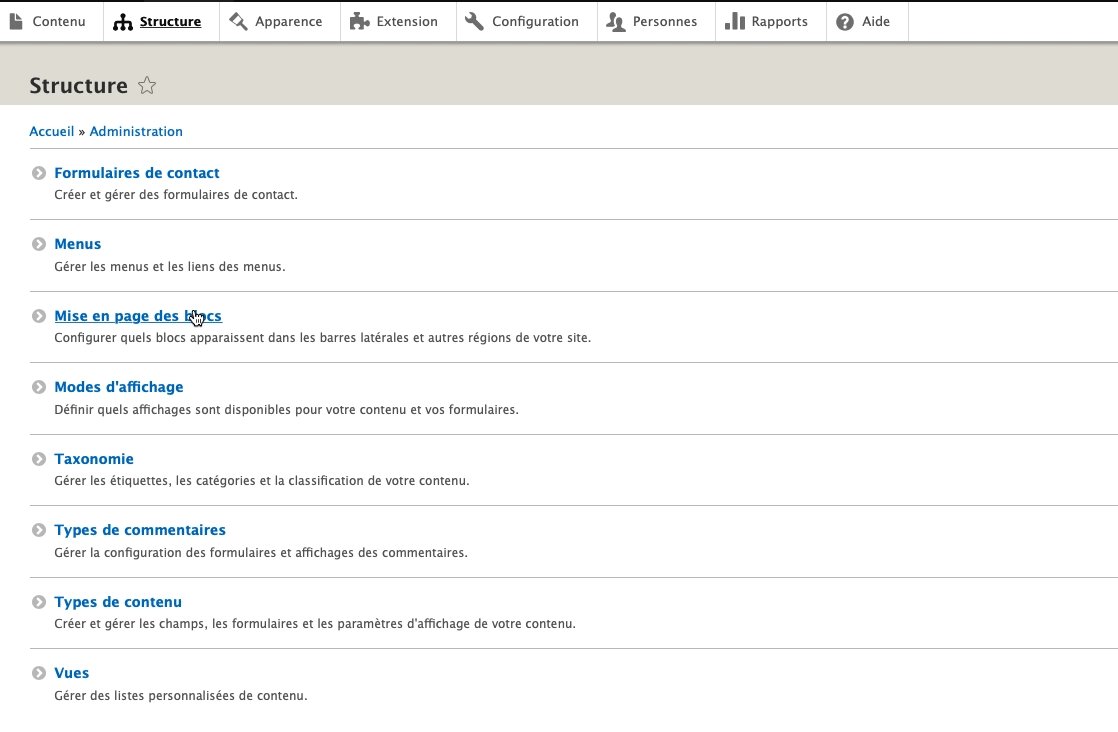
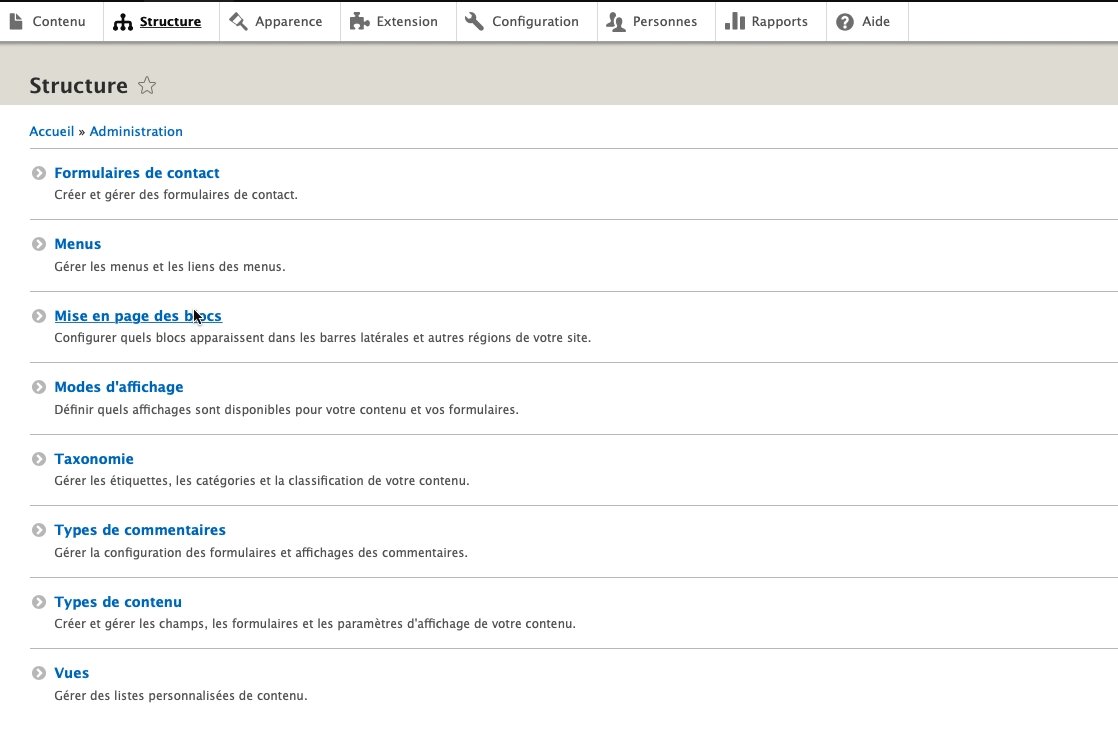
Avant de modifier quoi que ce soit, rendez-vous dans la catégorie structure.
Dans mise en pages des blocs.
Vous pouvez remarquer qu’il y a un grand nombre de régions par défaut (barre latérale gauche, barre latérale droite, contenu, entête, primary menu, etc.).
Pour y voir plus clair, nous allons surcharger un fichier présent dans le core de Drupal en ajoutant nos propres régions dans notre nouveautheme.info.yml. Retournez dans le fichier .info.yml, nous allons déclarer les différentes régions composant nos pages web :
regions:
header: header
content: content
footer: footerMaintenant retournez dans la catégorie Structure puis dans mise en page des blocs, vous constaterez que les seules catégories qui apparaissent à présent sont celles que nous venons d’ajouter.
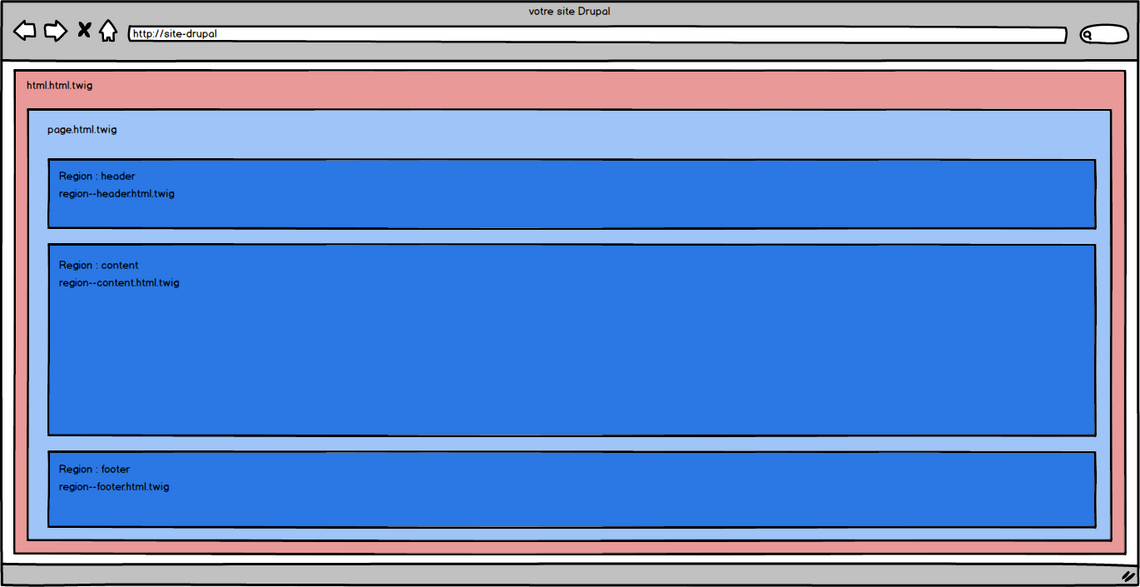
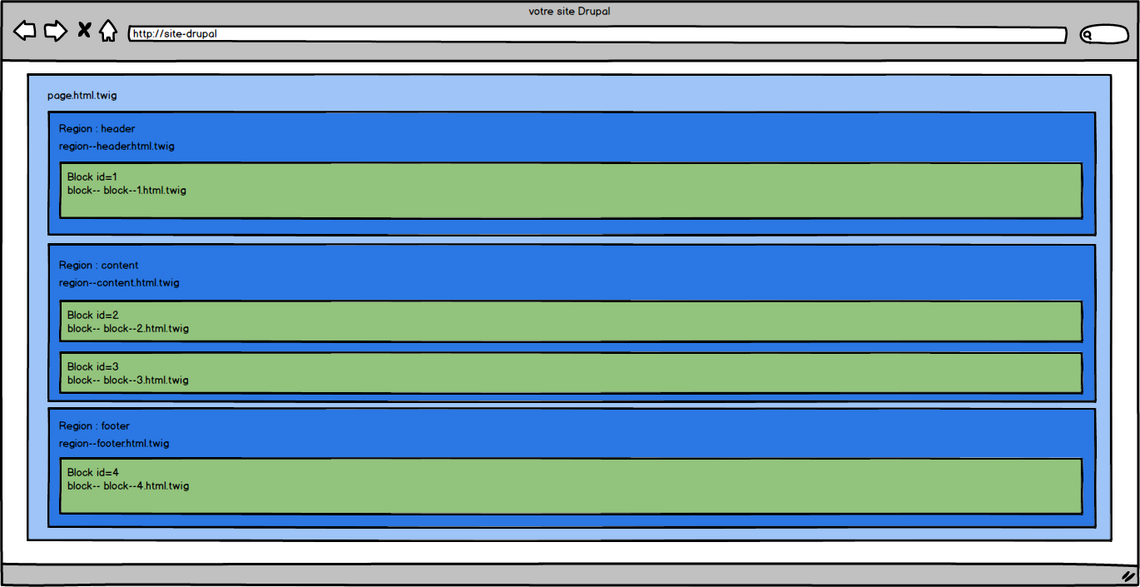
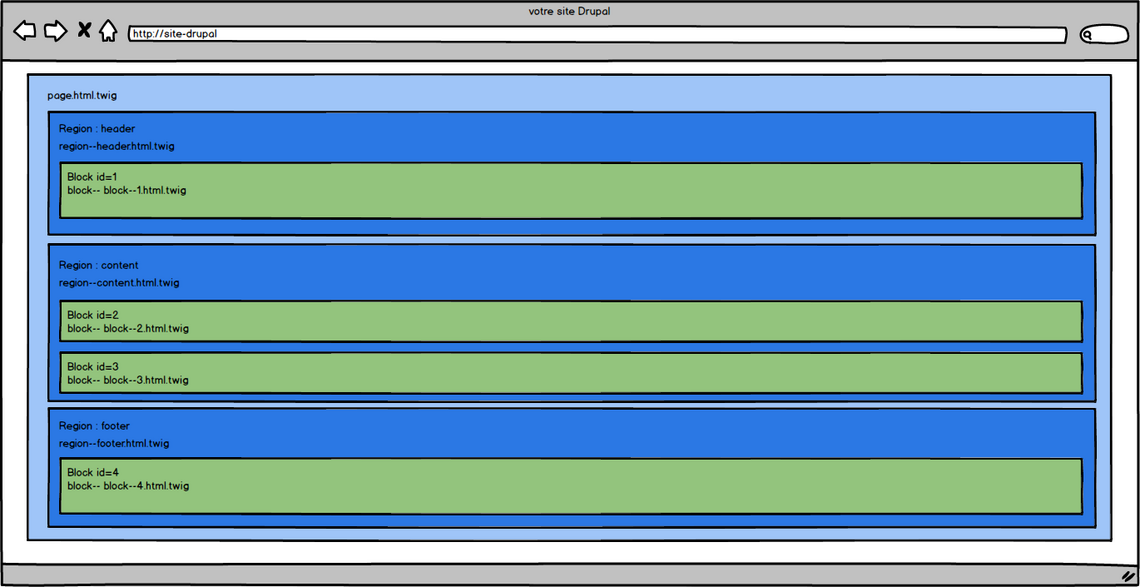
Pour mieux comprendre ce que sont les régions je vous propose de regarder le schéma illustratif ci-dessous :
Comme vous pouvez le voir, les régions sont des zones qui contiennent des blocs.
Création du fichier .libraries.yml
Maintenant nous allons ajouter un dossier “css” et un fichier “css/style.css”, “css/layout.css” puis “css/colors.css”. Nous allons les déclarer dans un fichier nouveautheme.libraries.yml à la racine du thème et enseigner tous les chemins menant aux fichiers de style.
Dans ce fichier nous allons intégrer sous forme d’une librairie les fichiers css. Écrivons :
global-styling:
version: 1.x
css:
theme:
css/layout.css: {}
css/style.css: {}
css/colors.css: {}Vous pouvez maintenant modifier les fichiers avec l'extension .css pour apporter des modifications à l’aspect de votre site.
Création du dossier templates et de son contenu
Il est maintenant temps de créer le dossier “templates”. Les fichiers dans ce dossier auront l’extension .html.twig et nous y intégrerons toute la partie html du site. Ce type d’extension signifie que nous allons nous servir de moteur de template Twig. Vous pouvez retrouver une documentation en anglais en suivant ce lien : twig.symfony.com/doc
Il faut savoir que des fichiers du même genre sont déjà présents dans le core de Drupal (core/modules), ceux que nous allons rajouter vont surcharger les fichiers du même nom. Garder la même nomenclature est donc primordial.
Voici la liste des principaux types de fichiers composant le dossier “templates”.
html.html.twig, page.html.twig, region.html.twig, block.html.twig, nodes.html.twig
Chacun de ces fichiers peut être surchargé pour modifier son contenu. Cependant il est aussi possible de modifier spécifiquement un contenu en suivant des règles de nomenclature.
Le fichier html.html.twig
Ce fichier contiendra tout ce qui se trouve généralement entre les balises <html> et <body>.
Le fichier page.html.twig
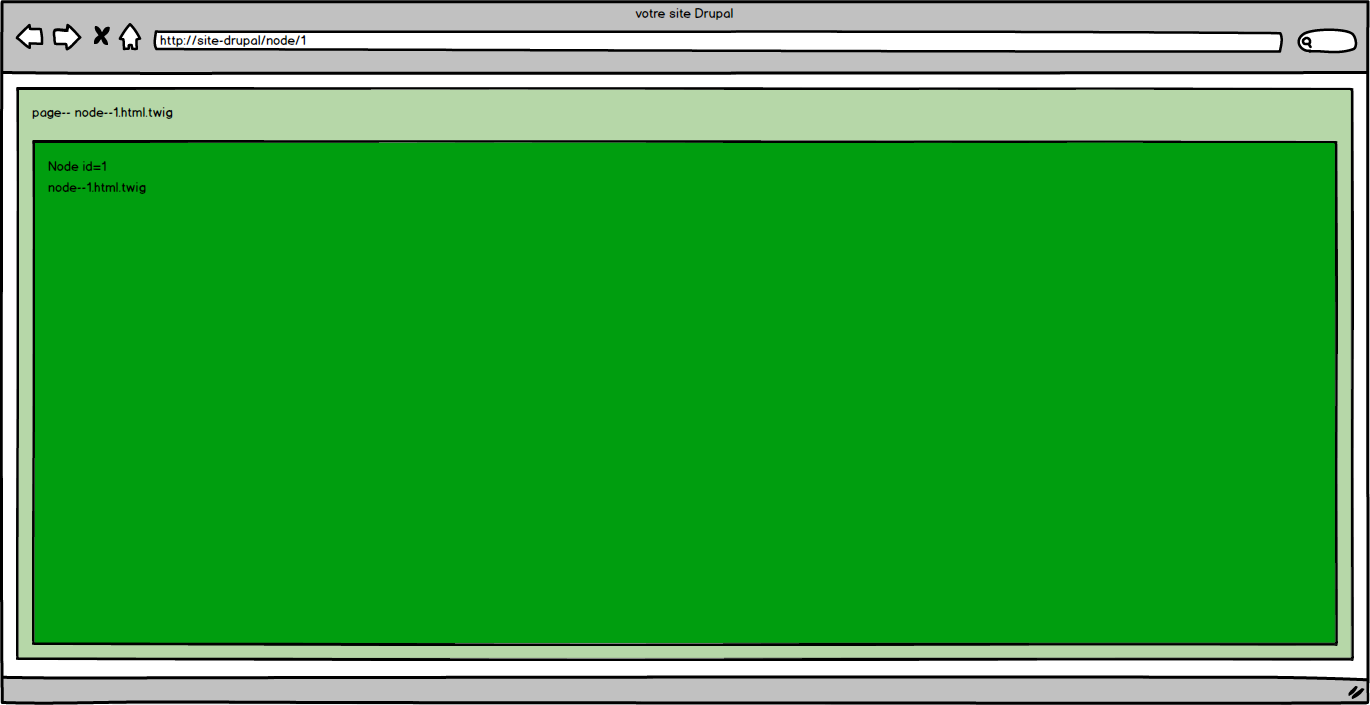
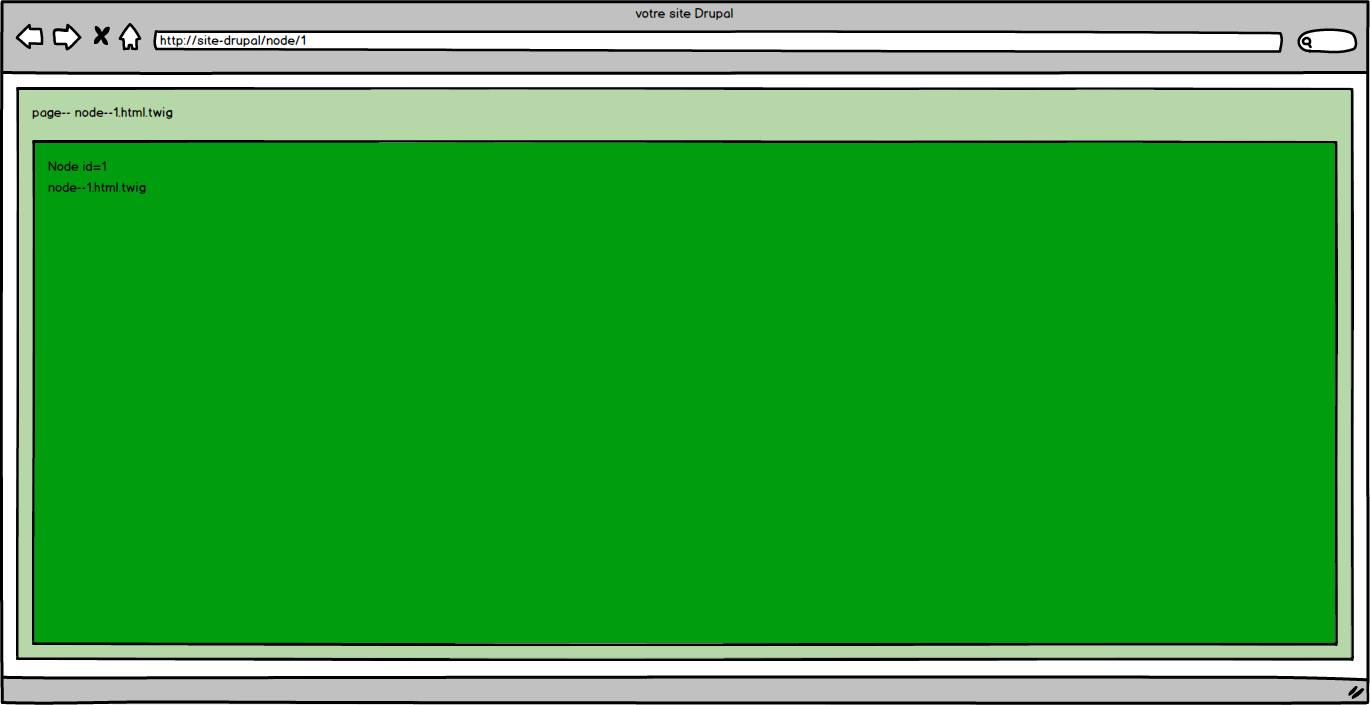
Le fichier page.html.twig, donne une structure commune à toutes les pages qui s’afficheront sur notre site. On peut cependant créer une exception en créant un fichier avec un nom modifié. Pour, par exemple, créer un affichage pour le node n°1 il faut le nommer “page--node--1.html.twig”. Ainsi le contenu de ce fichier s’affichera seulement lorsque “/node/1” est affiché.
Le fichier region.html.twig
Ce fichier donne une structure commune à toutes les régions. Comme expliqué plus haut dans cet article, les régions sont ajoutées dans le fichier .info.yml et leur contenu est modifiable à partir du back-office dans l’onglet structure puis mise en page des blocs. Pour impacter la structure d’une seule région nous pouvons créer le fichier “region--footer.html.twig” par exemple. Comme son nom l’indique ce fichier impactera seulement la région appelée “footer”.

Le fichier block.html.twig
Les blocs sont des éléments soit déjà présent par défaut dans Drupal, soit que vous pouvez créer vous même. Le fichier block.html.twig va permettre de gérer l’affichage de tous les blocs. Si vous voulez modifier un bloc déjà existant, vous devez trouver son nom en allant dans mise en page puis configurer. Vous pouvez vous servir de son nom en l’ajoutant dans le nom d’un fichier à la suite du nom de votre thème, comme par exemple : “block--nouveautheme-content.html.twig ”. Il est aussi possible de cibler un bloc par son id, “block--block--1.html.twig” si l’id est égal à 1.
Le fichier node.html.twig
Ce fichier donne le rendu de chaque node. Cependant le fichier nommé “node--1.html.twig” modifiera le rendu du node ayant l’id 1.
Ces modifications spécifiques sont possibles sur tous les types de fichiers présentés plus haut. Cet article présente plus précisément les règles de nomenclature pour les modifications spécifiques.
Création du fichier .theme
Dans un thème nous pouvons ajouter un fichier portant le nom du thème sur Drupal suivi de l’extension .theme, selon notre exemple “nouveautheme.theme”. Ce fichier va contenir des fonctions qui vont servir dans les opérations de “preprocessing”. Le preprocessing est une notion avancée et permet d’optimiser le chargement d’une page. Cependant dans ce tutoriel nous n’aborderons pas cette notion.
Vous avez maintenant les bases pour commencer votre thème sur Drupal. Si vous avez besoin de précision ou des questions, n’hésitez pas à nous contacter via le formulaire en cliquant ici.
















Commentaire
En réponse à Drupal theme par Akbar
Les fichiers que tu dois modifier pour changer l'affichage de ton thème sont les fichiers twig.
Voici un tuto sur les twig dans Drupal 8 : https://happyculture.coop/blog/drupal-8-twig-et-les-themes
Ensuite tu peux voir sur beaucoup de site les mêmes fonctionnalités qui reviennent tout le temps comme les cartes google maps qui sont inclus dans les sites. Toutes ces fonctionnalités sur possible sur les sites Drupal à l'aide des Modules.
Tu peux retrouver la liste des modules existants et les ajouter à ton site ici : https://www.drupal.org/project/project_module.
Si une fonctionnalité que tu souhaite n'existe pas alors tu dois créer ton propre module pour répondre à tes besoins.
Voici un bon tuto pour t'expliquer les module : https://www.encod.fr/creation-de-module-drupal-8
Hésite pas à poster tes questions ici.
Ajouter un commentaire